Introduction
Client: Media Design School
Time Frame: July - November 2022
Role: Motion & Sound Design
Recognition: Design Assembly Preview
People In The Screen is an abstract sequence depicting the experiences of myself and others within online communities.
Growing up introverted, I found myself drawn to online communities as they offered an outlet for me to express and explore my interests with people who share in them. This experience is far from unique, and yet many people are apprehensive towards these spaces as a result of how they can often be misrepresented.
My hope with this project is that it can act as an entry point for those curious about beginning their own digital journeys, while also offering an opportunity for those currently in online communities to reflect on their own experiences.
Research Question:
How could an animated poem expressing the value of online communites be used to motivate introverts to join digital spaces?
Audience Survey
To begin building the narrative, a survey was sent out to the communities I engage with, giving a better understanding of the people who are inclined to join these spaces, and the reasons that they choose to visit them.
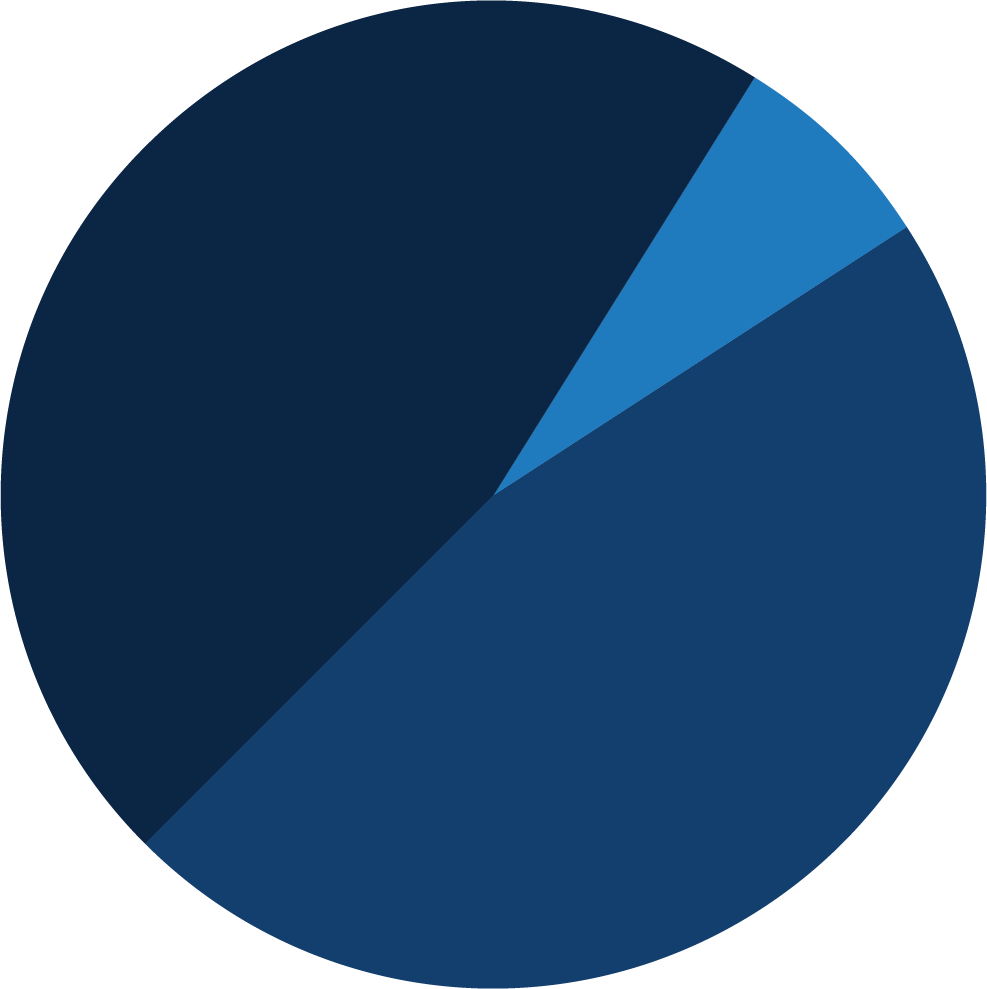
Which of these personality types do you align with most?

93% of people in these communities are introverted or ambiverted, with only 7% being extroverted.
This finding lines up with a study from Yair Amichai-Hamburger, which suggests that introverts are drawn to online communities far more than extroverts, largely due to the additional control they have over any personal details they reveal.
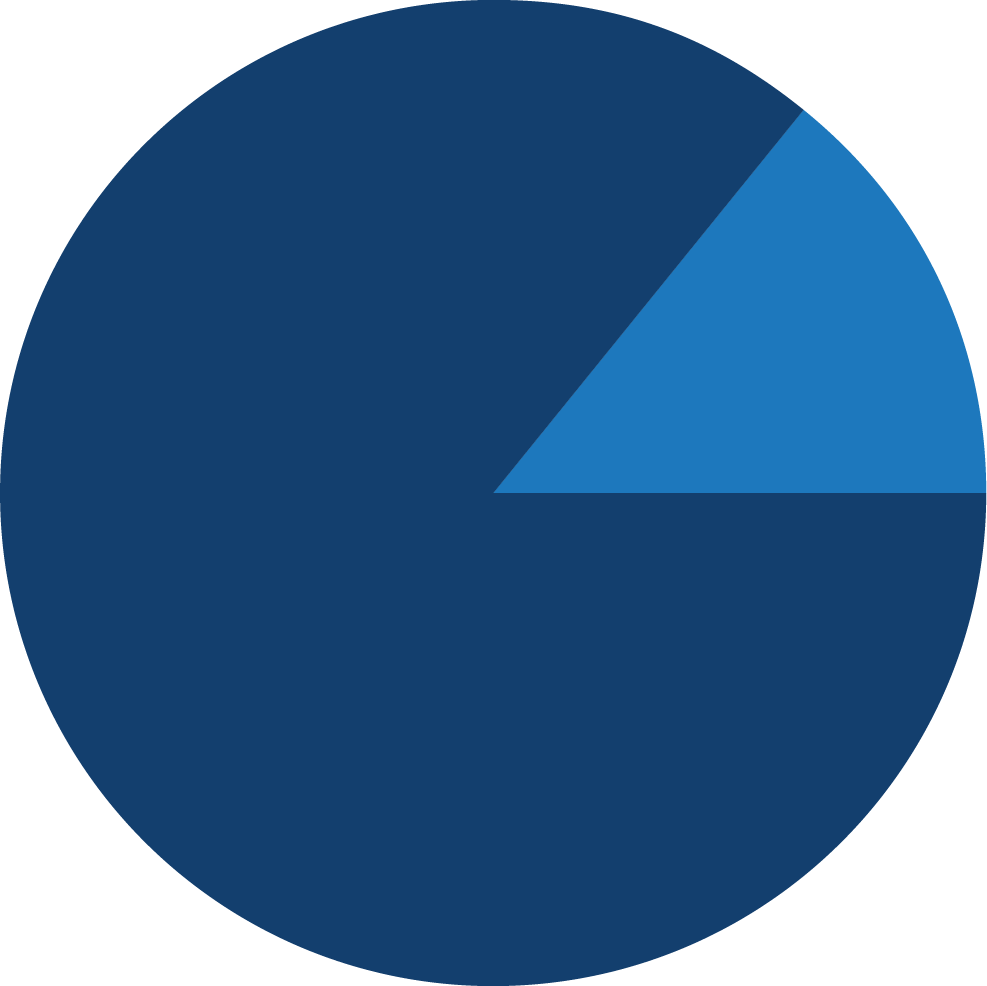
Have you formed any lasting connections online?

From the communities surveyed, 86% have formed at least one long-lasting friendship through social media platforms
Writing Process
With an understanding of the audience established, the next key step was to begin figuring out the story that the sequence would follow.
The writing process attempted to follow the structure laid out by Sofie Lee in her the School of Motion workshop "Directing Your Dream", as this project achieved a similar storytelling style to what I was aiming for.
Story Writing
The first stage involved documenting my own experiences in as much detail as possible, going from first joining these spaces to how I use them today. This left me with a very lengthy version of the story I wanted to tell.
The next part of this was to cut it down. Highlighting any key moments or emotions that felt important to the story, and rewriting with only those in mind to create a shorter but equally impactful iteration of the story.

Emotional Journey Map
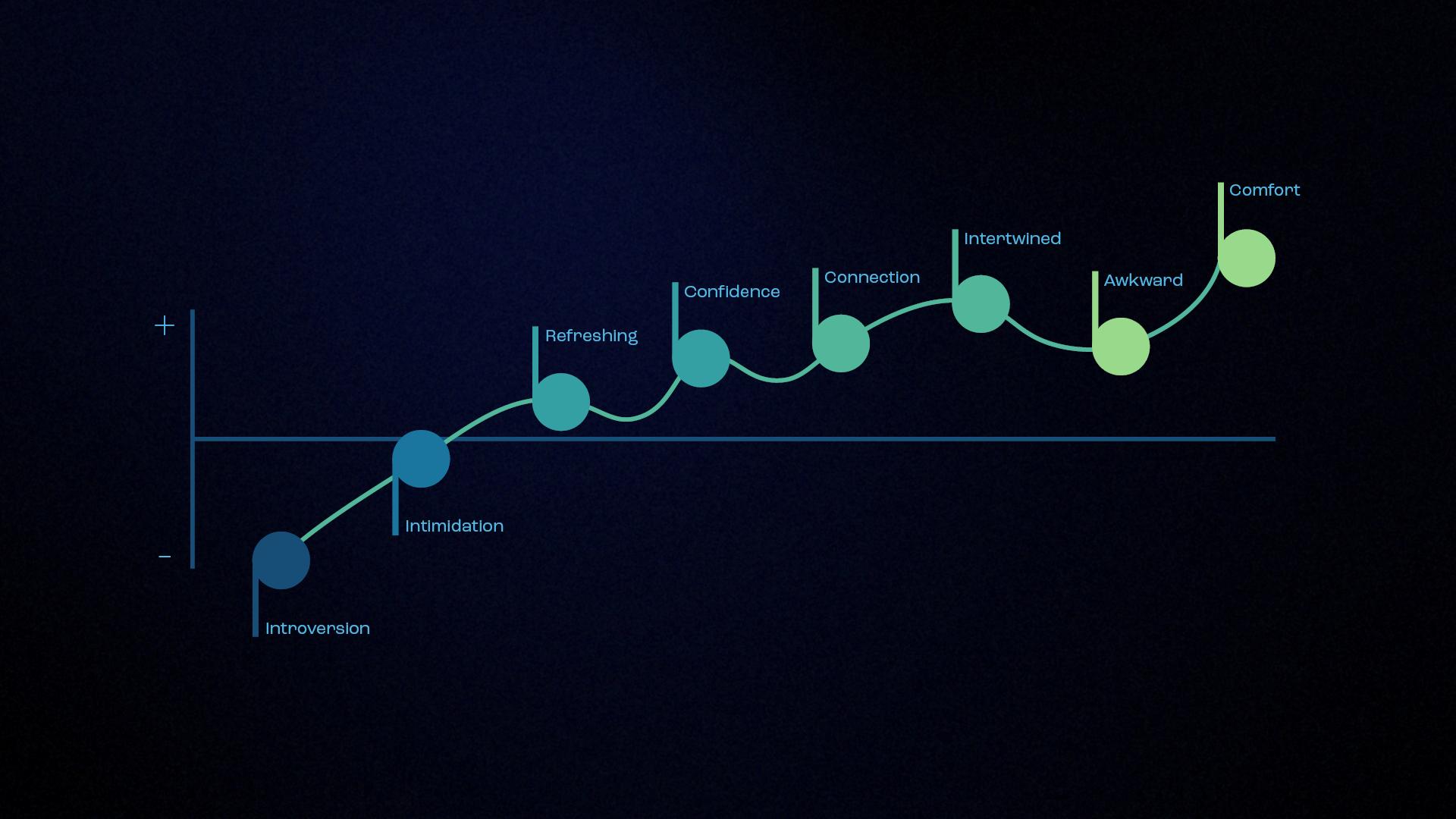
After repeatedly highlighting and refining the story, I reached a series of eight words that summarised all the key stages of the journey.
These were turned into an emotional journey map to use as a guide, informing the soundtrack and visual decisions throughout the story.

Metaphor
Having the journey complete, I then needed to establish a method for how the story could be told visually.
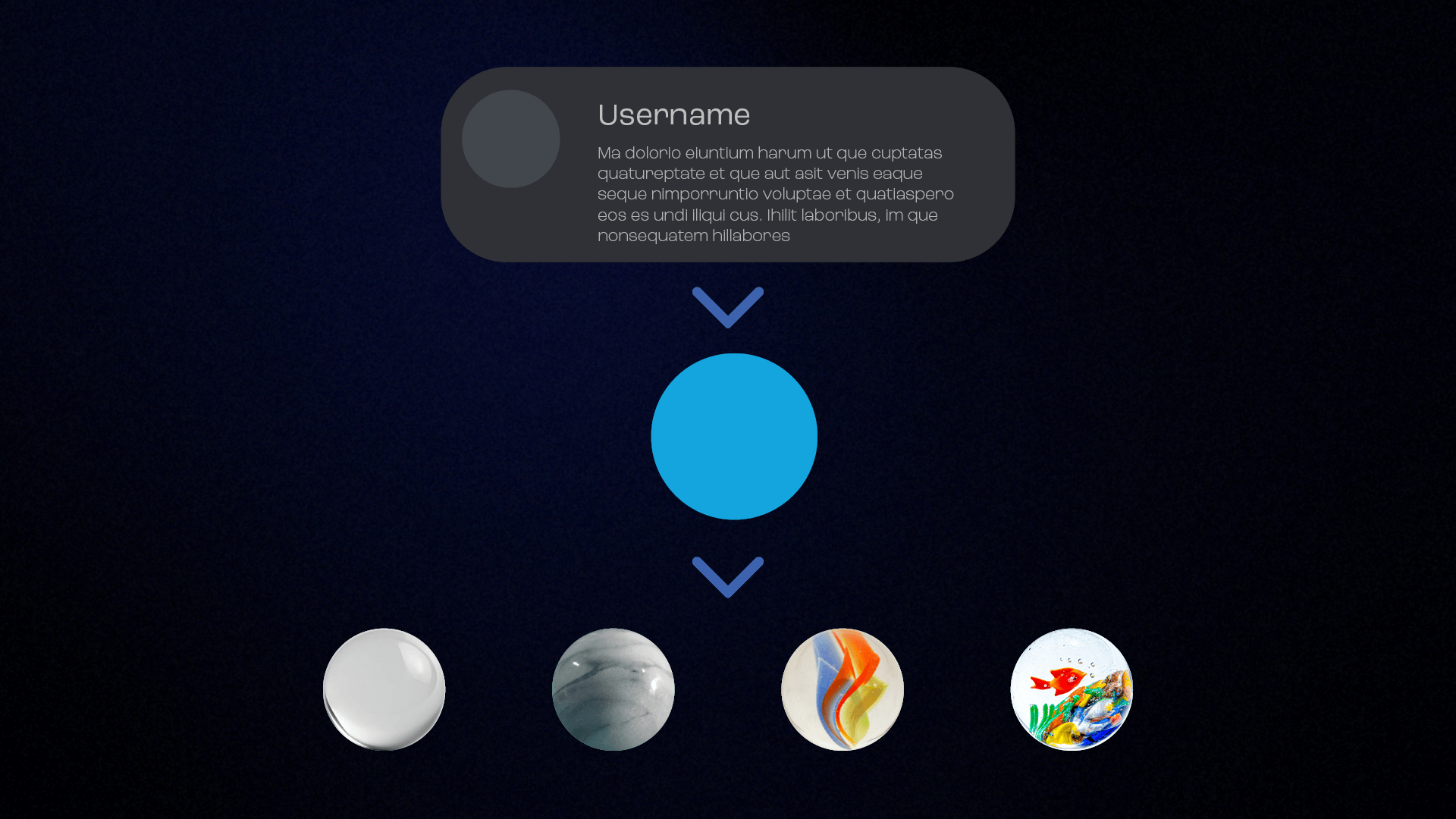
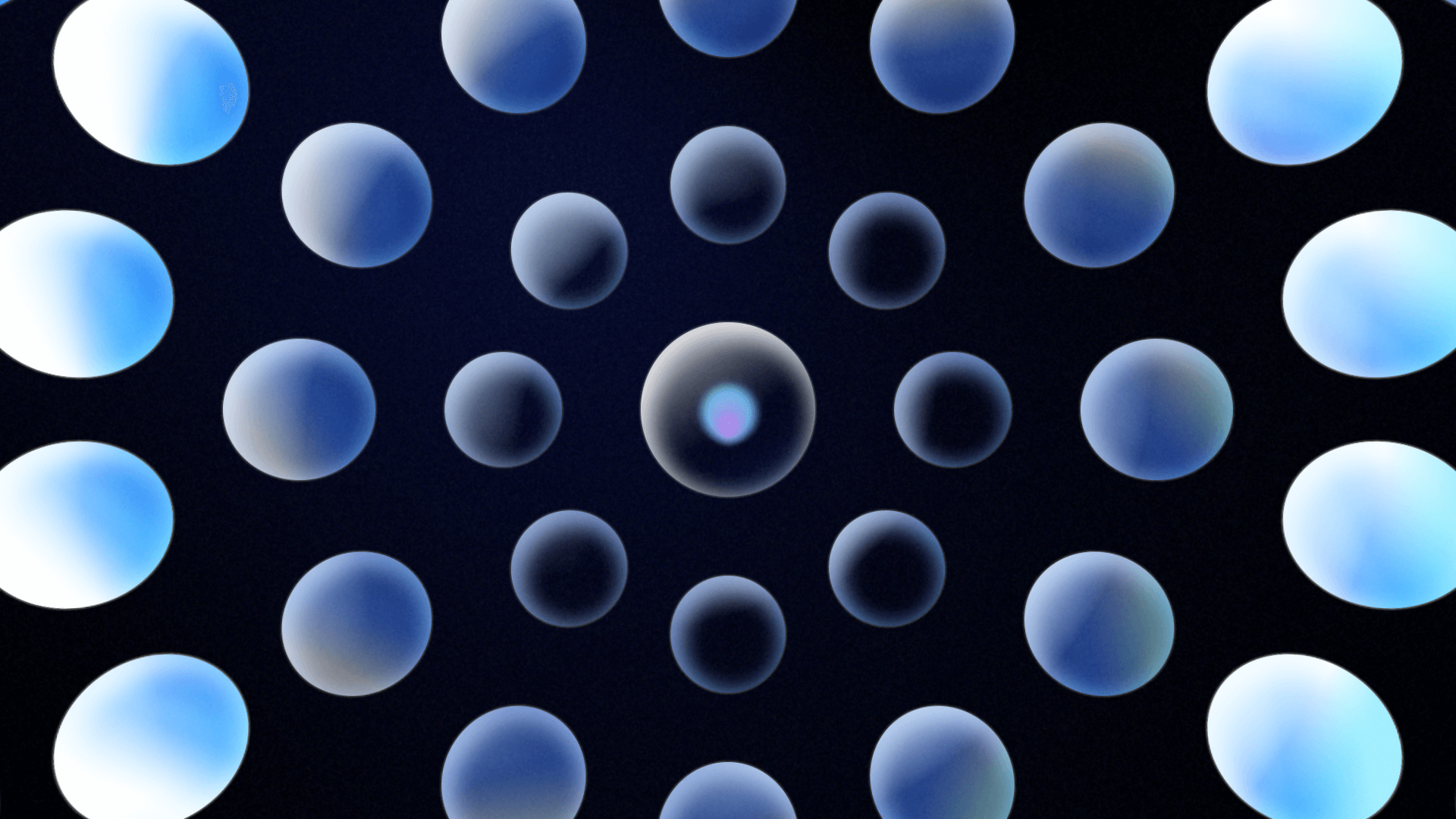
Starting by exploring social media interfaces, I found that on most digital platforms people are represented as a circle with a name attached.
With names not holding much significance within my project, I investigated ways that a person could be represented as just a circle.
I explored a wide range of circles before eventually settling on the idea of using a marble due to their range of expressive attributes, this would allow me to play with opacity, texture, patterns and objects to communicate their personality and mood.

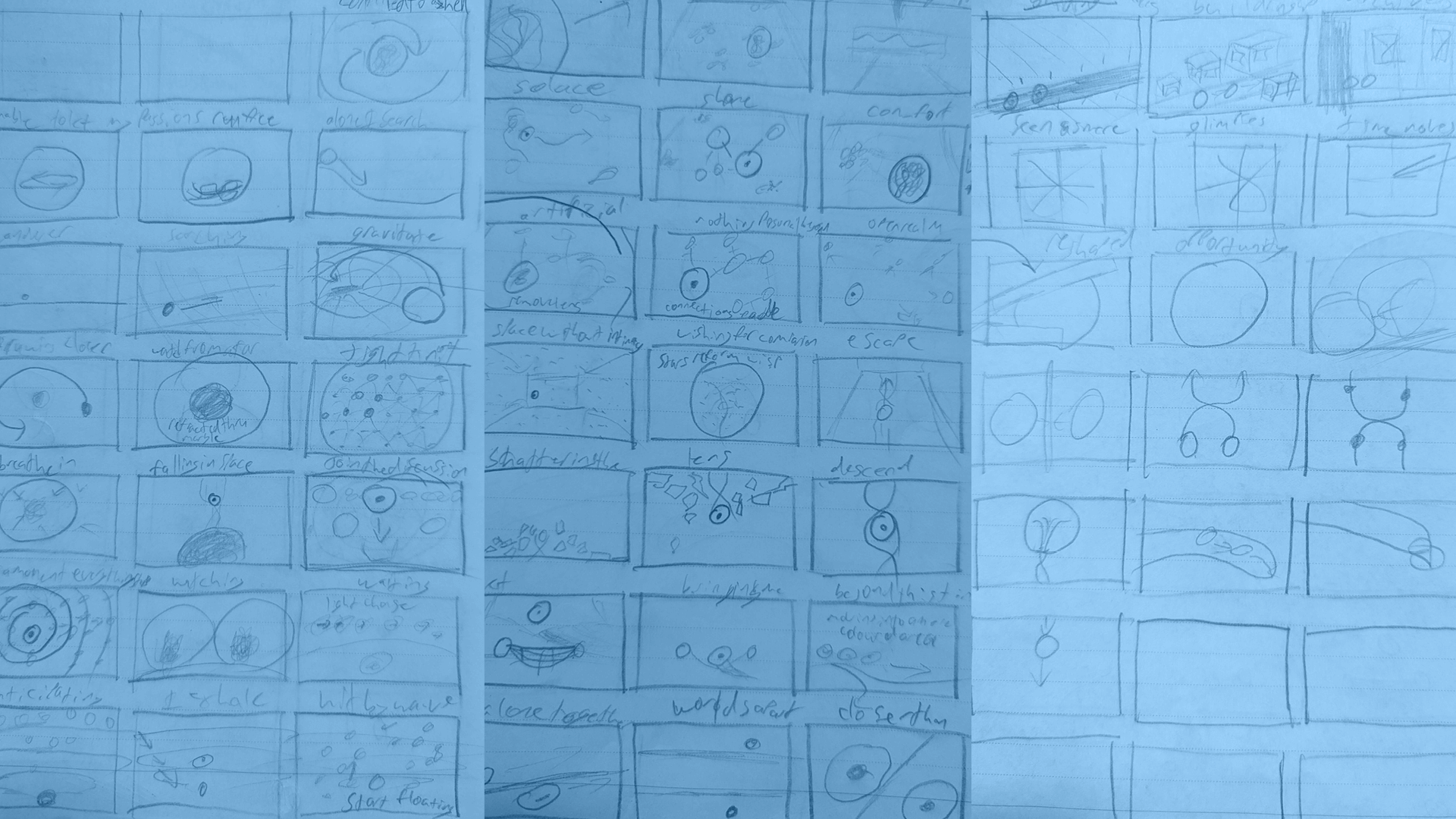
Storyboarding
Translating this script into the storyboard was a straightforward and somewhat natural process, aided by the fact it was all based around a central metaphor and theme which were able to be built on top of.

Sound Design
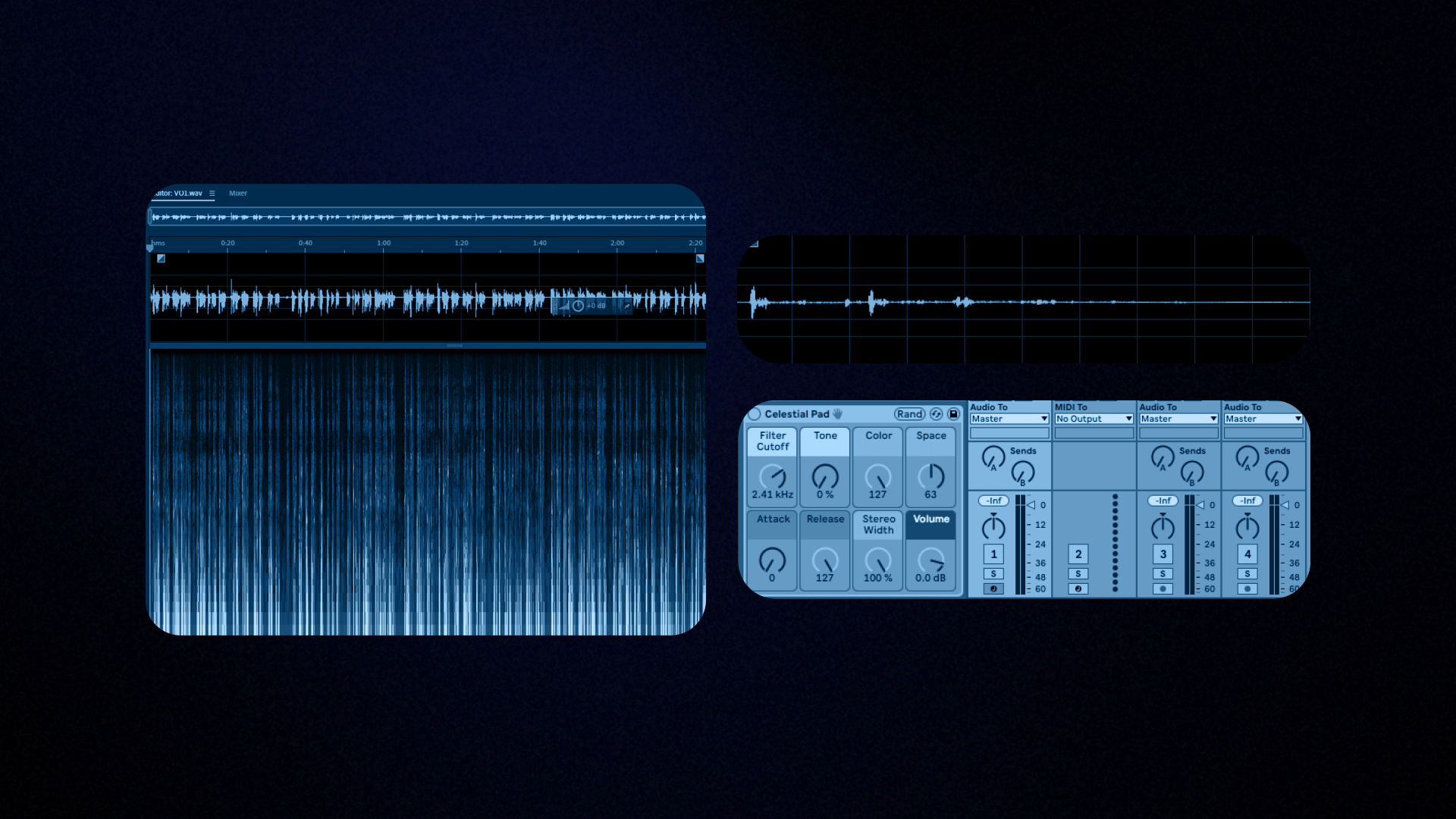
The success of this project leans heavily on its usage of sound effects to build an emotional environment which the story can live within. The sound design process for this sequence took place in three parts
Voiceover
Recording the voiceover was the most integral part of the project, setting the pacing, tone, and prodiving a general outline that the sequence could then follow.
Sound Effects
Recording SFX was important to ensuring that the sequence felt as though it had life, allowing the elements to give audio feedback whenever they interacted with each other
Ambience
The final element made use of a Digital Audio Workstation to add ambient tones to the sequence, matched to the feelings evoked by the voiceover.

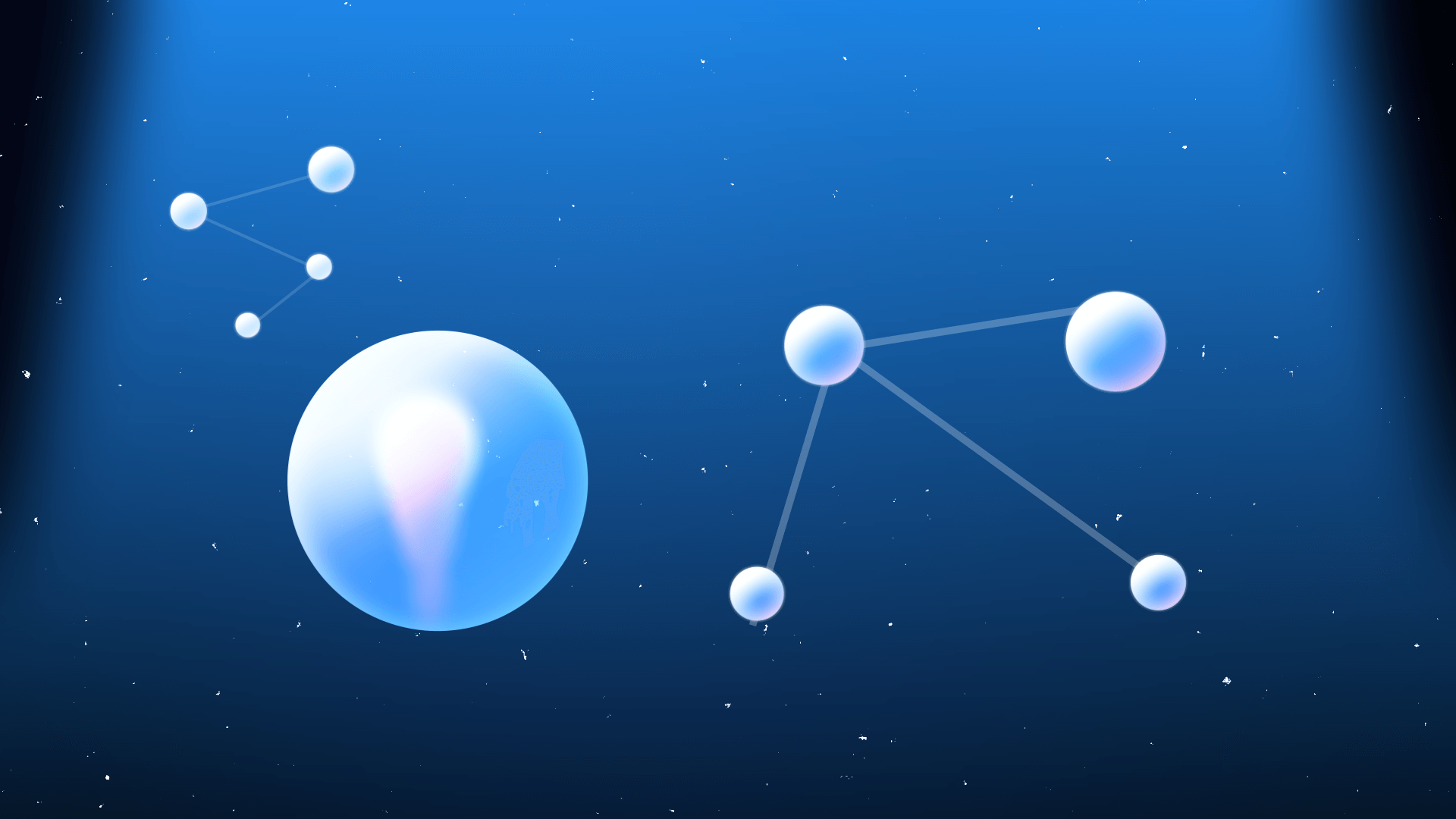
Final Outcome




Reflection
With this being my first real attempt at abstract storytelling I was nervous that things wouldn't go very smoothly, but as the project progressed I found using this new style to be one of the best decisions I could have made.
I'm glad I challenged myself to explore a storytelling direction I wasn't particularly used to, as it forced me to think more creatively and has greatly improved my overall storytelling capabilities. I found myself learning and picking up many more skills than I would have otherwise.
I'll likely find myself revisiting this project at some point, I have thoroughly enjoyed bringing this story to life in its current state, and would love to see what more I can do with it.